毎週日曜日に、同期3人とデザイン思考について学習・実践していることをまとめる。
udemy研修
udemyで研修を受けた講習
「手を動かして学ぶプロダクトデザイン入門!デザイン思考・プロトタイピング・アジャイルの考え方と実践」
https://www.udemy.com/share/102nd8AEAZeF9bRH8H/
デザイン思考の流れ

デザイン思考は、3 つのステップでそれぞれ発散と収束を繰り返す考え方である。
図中の6つのフェーズのうち、実際に使用したテクニック(フレームワーク)についていくつか紹介する。
実践
prototype
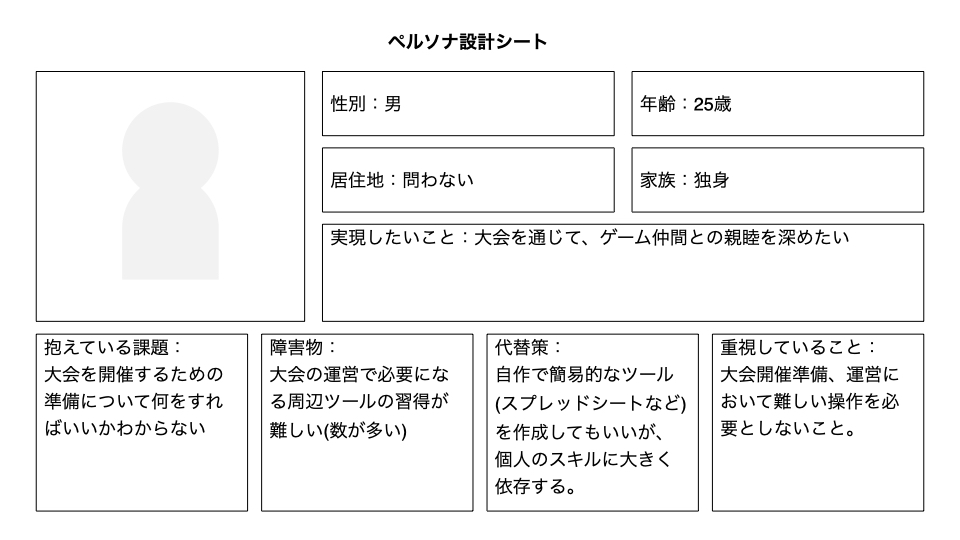
①ペルソナ作成

サービスを受ける人は、どのような人か、どのような課題を抱えているのかということを検討し、ペルソナを設計する。
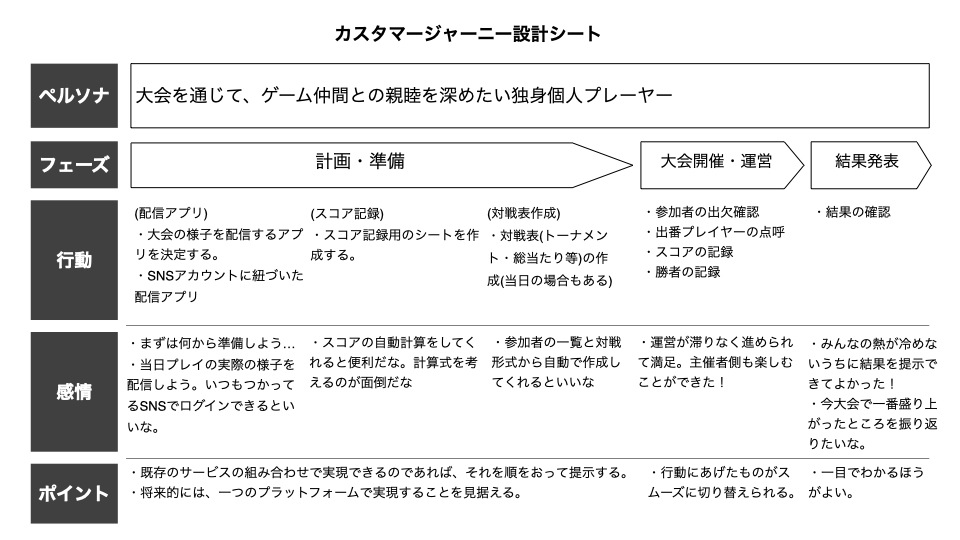
②カスタマージャーニー作成

①で設計したペルソナが、どのような行動を取り、どのような感情を持つのかを可視化することで、提供するサービスの正しさを確認する。

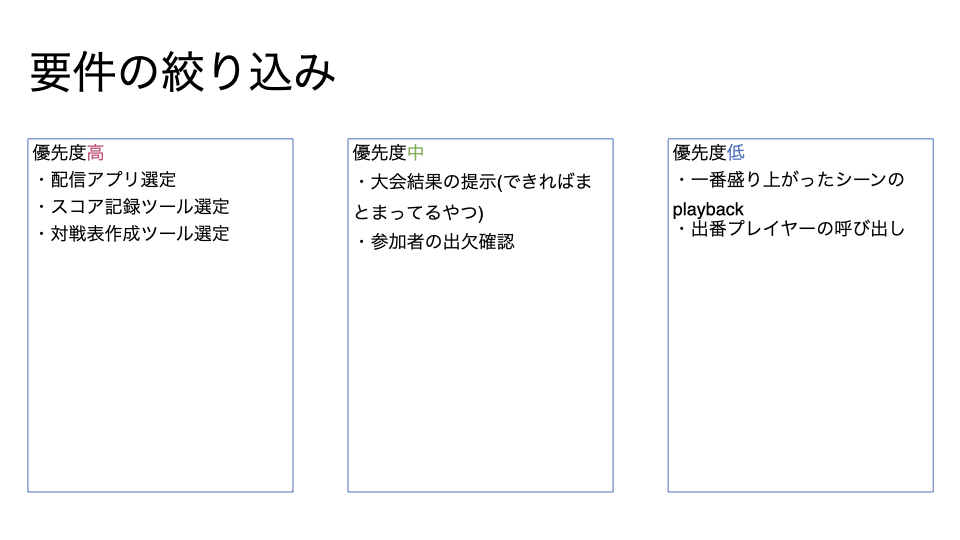
作成したカスタマージャーニーから要件を抽出し、実装する優先順位をつける。
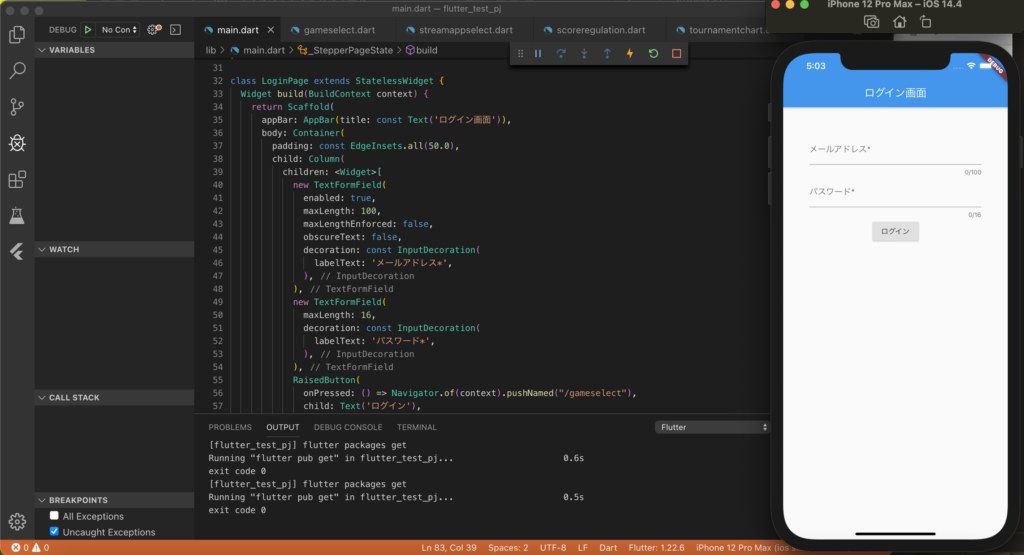
③プロトタイプ作成
udemyの研修では、プロトタイプを作成するツールとして「AdobeXD」が使用されていたが、フロントエンドの学習も兼ねて、「Flutter」を使用した。

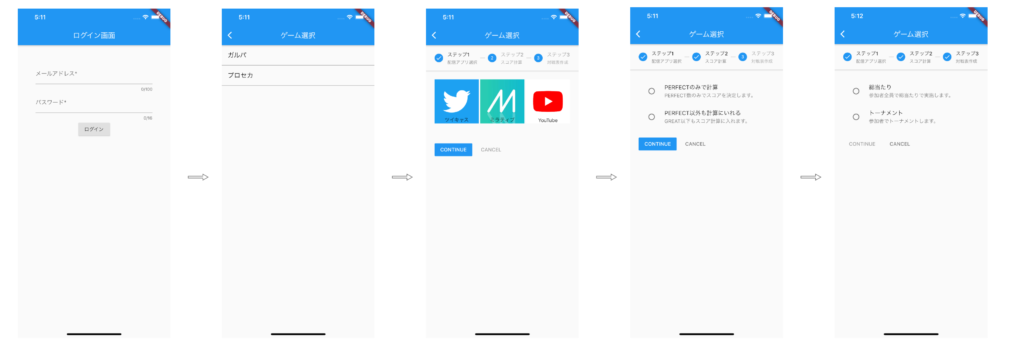
画面の遷移は以下のようになっている。
①ログイン
②ゲーム選択
③配信アプリ決定
④スコア計算方法決定
⑤対戦表作成

感想
- やみくもにプログラミング言語を勉強するよりも、どのような人にどのような機能を提供するのかを先に明確にしているので、プログラムがかきやすかった。
- サービス提供後のマネタイズを考えるのがむずかしい
- WordPressがすごい


コメント